Control de la Instalación Eléctrica y Medidor del Consumo Eléctrico
Material
General
- Arduino UNO con su cable USB
- Protoboard
- Cables Jumper para las conexiones
- Cable de cobre delgado para realizar las conexiones en la protoboard
Para el control de la instalación eléctrica
- 5 Resistencias 330 Ohms
- 4 push buttons
- 2 leds blancos de alta luminosidad
- 2 Relevadores compatibles con Arduino [instrucciones de armado: AQUI]
- Contacto Duplex con tierra física, cubierta y caja protectora
- Extensión eléctrica o cable de cobre
- Lamparita de noche o cualquier otro dispositivo electrico para probar.
Para el sistema de medición (REFERENCIA How to build an Arduino Energy Monitor)
- Arduino Ethernet Shield
- Para la medición del voltaje
- Transformador de corriente alterna 120V - 9V (o un adaptador de corriente AC-AC con salida de 9V)
- 1 resistencia de 100 KOhms
- 2 resistencias de 10 KOhms
- 1 capacitor de 10 uF
- Para la medición de la corriente
- Sensor CT SCT-013-000
- Burden Resistor (resistencia de 33 Ohms)
- 2 resistencias de 10 KOhms
- 1 capacitor de 10 uF
- 1 jack 3.5mm hembra
Advertencias y consideraciones previas
- Se trabajara con corriente alterna, se recomienda utilizar no conectar ningun componente a la misma hasta terminar el armado
- Es importante tener un multimetro a la mano, nos ayudara a realizar correctamente nuestras conexiones y verificar que funcionen correctamente antes de conectarlas a la corriente alterna.
Armado para la el control de la instalación eléctrica
Vamos primero con lo mas simple, armemos el contacto duplex de tal forma que simulemos la instalación eléctrica de la casa, es algo complejo explicarlo, pero es algo básico y super fácil que todos podemos hacer, así que mejor les dejo un esquema:
Y estas son las fotos de como yo arme mi contacto duplex


Por si no recuerdan como conectar correctamente los relevadores, aqui les dejo las entradas y salidas correspondientes.
Para las entradas del relevador (son 3 inputs)
- Arduino 5V: Es la salida regulada (5V) que nos proporciona nuestro Arduino
- Arduino Digital Out: Esta conectada al pin desde el cual enviaremos la señal
- Arduino GND: Es la tierra (GND) que proporciona nuestro Arduino
Para las entradas del relevador de corriente alterna:
- AC/DC Input: Es el cable ya sea de corriente alterna o directa de donde entra el voltaje
- Sin usar: Por seguridad para cuando usemos corriente alterna, se deja sin usar para separar la corriente y evitar un arco y provocar algun corto circuito
- AC/DC Output: Es el cable por el que continuara circulando la corriente una vez que el relevador cierre el circuito
Después hay que conectar nuestros relevadores al arduino, para ello prepare el siguiente esquema en Fritzing:
Armado para la el control de la iluminación
Ahora continuamos con el control de la iluminación, para ello utilizaremos 2 entradas, una para aumentar la luminosidad de los leds y otra para bajarla; además de una salida regulada. Esquema en fritzing:
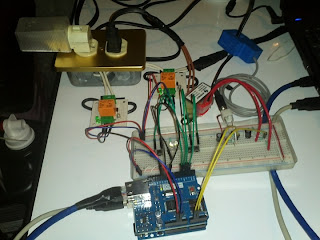
La idea es combinar ambos sistemas, para tener todo en uno solo, así se ven ambos sistemas conectados:
Armado para la el sistema de medición
Primero preparamos las conexiones en nuestro protoboard siguiendo el esquema que les adjunto:
Tomado de OpenEnergyMonitor URL=http://openenergymonitor.org/emon/buildingblocks/how-to-build-an-arduino-energy-monitor

Tomado de OpenEnergyMonitor URL=http://openenergymonitor.org/emon/buildingblocks/measuring-voltage-with-an-acac-power-adapter
Conectaremos la entrada de nuestro transformador a la corriente alterna y la salida (9V-300mA) a la protoboard,

Tomado de OpenEnergyMonitor URL=http://openenergymonitor.org/emon/buildingblocks/ct-sensors-interface
Para conectar el CT a la protoboard utilizaremos un jack 3.5mm hembra, conectaremos solamente el positivo (cabeza o tap) y la tierra (brazo o sleeve).
Con esto vamos a construir un monitor de energía electrica simple que se puede utilizar para medir la cantidad de energía eléctrica que utiliza en una casa. Se mide la tensión con el transformador 120V-9V y la corriente con el sensor CT.
El monitor de energía se puede calcular la potencia real, potencia aparente, factor de potencia, voltaje rms, corriente eficaz. Todos los cálculos se hacen en el Arduino.
Los datos son enviados al servidor por medio de un shield Arduino Ethernet y son recogidos para su posterior procesamiento.
OpenEnergyMonitor es el proyecto en el que base, valga la redundancia, mi proyecto. OpenEnergyMonitor se compone de diversos módulos, en este caso el hardware EmonTX, para el Arduino la librería que realiza los cálculos EmonLib, y un servidor que se encarga de graficar los datos de salida del Arduino EmonCMS
Toda la teoría la podemos encontrar en esta página: http://openenergymonitor.org/emon/buildingblocks.
En ella se explican de forma bastante detallada los conceptos necesarios para comprender el funcionamiento del monitor de energía.
Este es todo el circuito, los 3 modulos montados en la protoboard
Código
Video
Referencias